vscode 高效率插件koroFileHeader注释辅助和GitLens代码追踪
文章目录
前言
vscode优势强劲,让各种技术栈同学爱不释手,不仅仅是IDE足够优秀,而且他的生态也非常丰富,各种各样的插件让你武装到牙齿.
今天推荐的2款插件本人都在用.
koroFileHeader
- 文件头部加注释
- 光标处添加函数注释
文件头部加注释
文件头部注释在你创建文件自动添加,
如果是老文件,保存时自动添加更新记录.
/*
* @Author: zhangzhi
* @Date: 2019-07-11 13:40:28
* @LastEditTime: 07-11 17:15:57
* @LastEditors: zhangzhi
* @Description: In User Settings Edit
* @FilePath: /Server/api/models/SellerSetting.js
*/
/**
- 在文件开头添加注释,记录文件信息
- 支持用户高度自定义注释选项
- 保存文件的时候,自动更新最后的编辑时间和编辑人
- 快捷键:window:ctrl+alt+i, mac:ctrl+cmd+i
光标处添加函数注释
- 在光标处自动生成一个注释模板
- 支持用户高度自定义注释选项
- 快捷键:window:ctrl+alt+t, mac:ctrl+cmd+t
// 函数注释
/**
* @name:
* @test: test font
* @msg:
* @param {type}
* @return:
*/
支持注释格式
- /**/形式:Javascript/Java/go/C++/C
- '''形式:python
- - 形式:html - '形式: vba
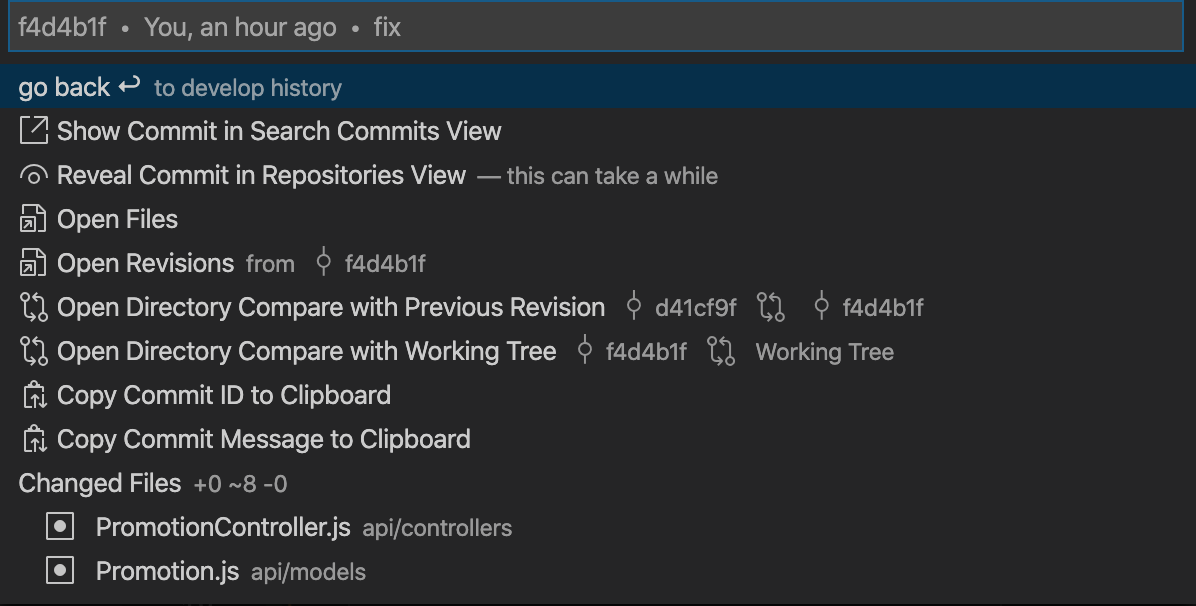
GitLens
团队协作时,使用git看代码, 难免碰到些搞不懂的地方,
想要找到作者还要去提交记录里看,非常不方便,
VSCode插件GitLens 就是为此应用场景设置的.
每一行的commit的信息显示出来 (作者 修改时间 等等)
插件市场,搜索安装 GitLens
重启vscode后,你的代码后面都会显示 commit 信息,鼠标放到commit 信息上还有更多提交信息展示